<apex:page controller="TestTimeZoneController" tabStyle="contact">
<apex:pageBlock title="Datetime on Visualforce Page">
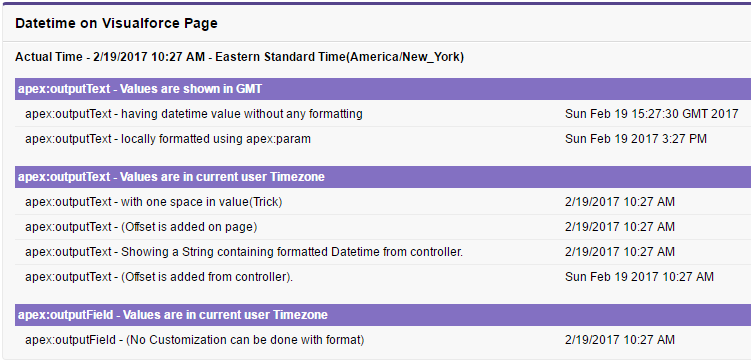
<h2> Actual Time - 2/19/2017 10:27 AM - Eastern Standard Time(America/New_York)</h2>
<br/><br/>
<!-- Normally Developer avoid this - if they don't want time in GMT -->
<apex:pageBlockSection title="apex:outputText - Values are shown in GMT " columns="2" collapsible="false">
<!-- Without any format i.e. Default -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputText - having datetime value without any formatting</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputText value="{!con.LastModifiedDate}"/>
</apex:pageBlockSectionItem>
<!-- With Custom Formatting -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputText - locally formatted using apex:param</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputText value="{0,date,EEE MMM dd yyyy h:mm a}">
<apex:param value="{!con.LastModifiedDate}"/>
</apex:outputText>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<!-- To Show Time in user's timezone instead of GMT go with this -->
<apex:pageBlockSection title="apex:outputText - Values are in current user Timezone" columns="2" collapsible="false">
<!-- With a trick of adding one space before datetime in value -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputText - with one space in value(Trick)</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputText value=" {!con.LastModifiedDate}"/> <!-- See the space after Value-->
</apex:pageBlockSectionItem>
<!-- with Adding offset on page -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputText - (Offset is added on page)</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputText value="{0,date,M/d/yyy h:mm a}">
<apex:param value="{!con.LastModifiedDate+(currentOffsetDiff/24)}"/>
</apex:outputText>
</apex:pageBlockSectionItem>
<!-- Showing a String having Datetime value fomatted in the controller -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputText - Showing a String containing formatted Datetime from controller.</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputText value="{!dateTimeVal}"/>
</apex:pageBlockSectionItem>
<!-- Showing Locally Formatted Value by adding offset from controller -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputText - (Offset is added from controller).</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputText value="{0,date,EEE MMM dd yyyy h:mm a}">
<apex:param value="{!dateTimeVar}"/>
</apex:outputText>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<!-- Apex Output Field -->
<apex:pageBlockSection title="apex:outputField - Values are in current user Timezone" columns="2" collapsible="false">
<!-- Direct Apex:outputField in current user timezone and local format -->
<apex:pageBlockSectionItem>
<apex:outputLabel>apex:outputField - (No Customization can be done with format)</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputField value="{!con.LastModifiedDate}"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>